|
|
| Line 6: |
Line 6: |
| | 2 = <div class="wica-nesting-{{{nesting|}}}"> }}<table style="{{#ifeq: {{{transparent}}} | true | | {{#ifeq: {{{border}}} | none | | border: 1px dotted #dddddd; {{#ifeq: {{{radius}}} | none | | border-radius: 5px; }} padding: 4px 4px 0px 4px; }} }}{{#if: {{{float}}} | float:{{{float|}}}; }}{{#if: {{{align}}} | text-align:{{{align|}}}; }}{{#ifeq: {{{margin}}} | none | | margin-top: 1ex; margin-bottom: 1ex; }}{{#ifeq: {{{float}}} | right | margin-left: 1em; }}"> | | | 2 = <div class="wica-nesting-{{{nesting|}}}"> }}<table style="{{#ifeq: {{{transparent}}} | true | | {{#ifeq: {{{border}}} | none | | border: 1px dotted #dddddd; {{#ifeq: {{{radius}}} | none | | border-radius: 5px; }} padding: 4px 4px 0px 4px; }} }}{{#if: {{{float}}} | float:{{{float|}}}; }}{{#if: {{{align}}} | text-align:{{{align|}}}; }}{{#ifeq: {{{margin}}} | none | | margin-top: 1ex; margin-bottom: 1ex; }}{{#ifeq: {{{float}}} | right | margin-left: 1em; }}"> |
| <tr> | | <tr> |
| <td style="{{#ifeq: {{{textright}}} | {{{textright|}}} | | width:{{{width|0px}}} }}; vertical-align:top">{{#if: {{{image|}}}{{{imagepng|}}} | [[File:{{#if: {{{imagepng|}}} | {{{imagepng|}}}.png | {{{image|}}} }}{{#if: {{{tiles|}}} | {{!}}{{#expr: trunc {{#expr: {{{tiles|}}}*133}} }}px }}{{#if: {{{size|}}} | {{!}}{{{size|}}} }}{{#if: {{{link|}}} | {{!}}link={{{link|}}} }}]] | {{ColorRed|Parametr "image" není nastaven!}} }}</td>{{#if: {{{textright|}}} | <td style="width:{{{width|0px}}}; vertical-align:top; font-size: 88.4%">{{{textright|}}}</td> }} | | <td style="{{#ifeq: {{{textright}}} | {{{textright|}}} | | width:{{{width|0px}}} }}; vertical-align:top">{{#if: {{{imagepng|{{{image|}}}}}} | [[File:{{#if: {{{imagepng|}}} | {{{imagepng|}}}.png | {{{image|}}} }}{{#if: {{{tiles}}} | {{!}}{{#expr: trunc {{#expr: {{{tiles|}}}*133}} }}px }}{{#if: {{{size}}} | {{!}}{{{size|}}} }}{{#if: {{{link}}} | {{!}}link={{{link|}}} }}]] | {{ColorRed|Parametr "image" není nastaven!}} }}</td>{{#if: {{{textright}}} | <td style="width:{{{width|0px}}}; vertical-align:top; font-size: 88.4%">{{{textright|}}}</td> }} |
| </tr>{{#if: {{{text|{{{description|}}}}}} | | | </tr>{{#if: {{{text|{{{description|}}}}}} | |
| <tr style="vertical-align:top; {{#ifeq: {{{fontsize|}}} | 100 | | font-size: 88.4%; }}"> | | <tr style="vertical-align:top; {{#ifeq: {{{fontsize|}}} | 100 | | font-size: 88.4%; }}"> |
Revision as of 15:35, 9 May 2024
Výchozí zobrazení
| Parametr "image" není nastaven! | |
Popis
Šablona pro vytvoření obrázku s popiskem.
Parametry
image (povinné): Pole pro vložení obrázku.imagepng (volitelné): Pole pro vložení pouze PNG obrázku - vložit bez jeho přípony.size (volitelné): Velikost obrázku.tiles (volitelné): Nastaví velikost obrázku podle počtu kartiček (je možné nastavit také necelé číslo např:3.5).link (volitelné): Nastaví na obrázek odkaz.text nebo description (volitelné): Pole pro vložení popisu.textright (volitelné): Pole pro vložení popisu vpravo od obrázku.fontsize (volitelné): [100|-nic-] - Zobrazí standartní velikost písma.align (volitelné): Zarovnání textu i obrázku - center na střed; right doprava.width (volitelné): Šířka popisku.border (volitelné): [none|-nic-] - Vypne rámeček.transparent (volitelné): [true|-nic-] - Zapne poloprůhlednou barvu.radius (volitelné): [none|-nic-] - Vypne rádius na rámečku (pokud není zapnuto transparent=true).float (volitelné): Zarovnání obrázku - right doprava; center nastřed.nesting (volitelné): [0|1|2] - Nastaví levé odsazení na pozici 1 nebo 2. 0 nenastaví žádné odsazení.margin (volitelné): [none|-nic-] - Vypne odsazení.
Příklady

Příklad 1a: Toto je právě otočená kartička a byla přiložena tak, že cesta navazuje a obě louky se rozšířily.
| Kód |
Popis
|
{{ExampleImagecs|image=New_rules_road_a.png|text=Text příkladu...}} |
Příklad varianty bez rámečku
|
 | |
| Příklad 1a: Toto je právě otočená kartička a byla přiložena tak, že cesta navazuje a obě louky se rozšířily. |
|
{{ExampleImagecs|radius=none|image=New_rules_road_a.png|text=Text příkladu...}} |
Příklad varianty s rámečkem
|
 | |
| Příklad 1a: Toto je právě otočená kartička a byla přiložena tak, že cesta navazuje a obě louky se rozšířily. |
|
{{ExampleImagecs|align=center|image=New_rules_road_a.png|text=Text příkladu...}} |
Příklad varianty s popisem na střed
|
 | |
| Příklad 1a: Toto je právě otočená kartička a byla přiložena tak, že cesta navazuje a obě louky se rozšířily. |
|
{{ExampleImagecs|image=New_rules_road_a.png|size=150px|width=350px|textright=Text příkladu...}} |
Příklad varianty s popisem vpravo, nastavenou šířkou a nastavenou velikostí obrázku
|
 | Příklad 1a: Toto je právě otočená kartička a byla přiložena tak, že cesta navazuje a obě louky se rozšířily. |
|
{{ExampleImagecs|width=100%|nesting=1|image=New_rules_road_a.png|text=Text příkladu...}} |
Příklad varianty s nezalomeným popisem a odsazením
|
 | |
| Příklad 1a: Toto je právě otočená kartička a byla přiložena tak, že cesta navazuje a obě louky se rozšířily. |
|
{{ExampleImagecs|image=New_rules_road_a.png|tiles=3|text=Text příkladu...}} |
Nastavení velikosti podle počtu kartiček (zatím nefunguje)
|
 | |
| Příklad 1a: Toto je právě otočená kartička a byla přiložena tak, že cesta navazuje a obě louky se rozšířily. |
|
{{ExampleImagecs|float=right|width=350px|image=New_rules_road_a.png|text=Text příkladu...}} |
Příklad varianty s nastavenou šířkou a zarovnáním doprava
|
 | |
| Příklad 1a: Toto je právě otočená kartička a byla přiložena tak, že cesta navazuje a obě louky se rozšířily. |
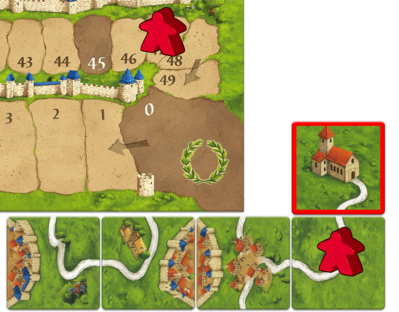
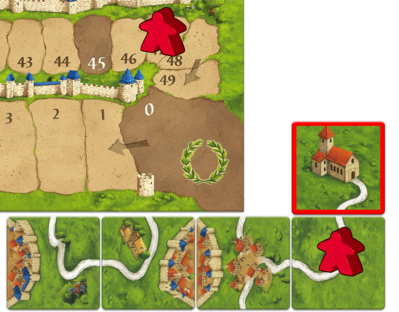
Ukázka zobrazení vedle pole Carcapedie
|
{{ExampleImagecs|imagepng=New_rules_road_a|text=Text příkladu...}} |
Příklad s obrázkem bez přípony
|
 | |
| Příklad 1a: Toto je právě otočená kartička a byla přiložena tak, že cesta navazuje a obě louky se rozšířily. |
|
{{ExampleImagecs|imagepng=New_rules_road_a}} |
Příklad s obrázkem a rámečkem bez textu
|
|
|
{{ExampleImagecs|image=New_rules_road_a.png|fontsize=100|border=none|text=Text příkladu...}} |
Příklad s obrázkem bez formátování
|
 | |
| Příklad 1a: Toto je právě otočená kartička a byla přiložena tak, že cesta navazuje a obě louky se rozšířily. |
|
{{ExampleImagecs|image=New_rules_road_a.png|transparent=true|text=Text příkladu...}} |
Příklad vyobrazení příkladu v rámečku fáze tahu
|
 | |
| Příklad 1a: Toto je právě otočená kartička a byla přiložena tak, že cesta navazuje a obě louky se rozšířily. |
|